No products in the cart.
Return To ShopDevExpress FMX Grid now available!
Yes, this is not a misprint – our FMX Data Grid is finally available for download. Before we get into the details, a quick word or two about the role FMX will play in our Delphi/RAD Studio product strategy.
Though we want to include every single VCL product and include every single VCL feature in our FMX offering, we have limited resources and are always short on time. Yes, we want to have a full FMX product portfolio, but we would be telling a lie if this is in the cards. Our current goal is to ship as many features as humanly possible for a few key products. The marketplace will ultimately decide what happens next – if everyone moves to FireMonkey, we’ll be sure to follow.
We also want to make it clear that it’s going to take time for our FMX Data Grid to reach the level of maturity of its VCL counterpart. We don’t have any magic bullets in this regard. We’ll certainly work with you and do everything reasonable to improve the Grid over time.
Ok – with that disclaimer out of the way, let’s get into it and take a closer look at our FMX Grid.
A Brand New Product
Our FMX Data Grid is not a port of the ExpressQuantumGrid – it is an entirely new product with an entirely new code base. It has been designed and optimized for FireMonkey and cross-platform development. This is one reason it took us so long to deliver the product (this of course is not the only reason).
As much as we would have liked to port the QuantumGrid to FM, our VCL Grid relies too heavily on GDI/GDI+ and low-level Windows API calls. Starting from scratch was the only option…
DevExpress FMX Grid Pack is included in DevExpress VCL Subscription and Express GridPack
Cross platform
To deliver a truly cross-platform Data Grid, we used standard primitives wherever possible. In so doing, our FMX Data Grid appears as a native control on each target platform (Windows, macOS and Android).

Features
Our FMX Grid (currently available as a community tech preview), ships with many of the features found in its VCL counterpart. These include:
- Integrated Data Filtering
- Multi-Column Sorting
- Data Grouping
- Column Resize/Reorder
- Master-Detail Layout
- Adaptive Layout View

As you might expect, our FMX Grid will allow end-users to edit data, append new records, delete and navigate through records as needed. Presently, we ship 4 in-cell data editors:
- single line editor
- multi line editor
- date editor
- switch editor
Obviously, this is a tiny subset of what we offer for our VCL Grid. Yes, we know we have to ship more editors and once again, usage and the marketplace will determine how quickly we allocate resources in this area.
Getting Started: Customizing the DevExpress FMX Grid to Display a Simple Table
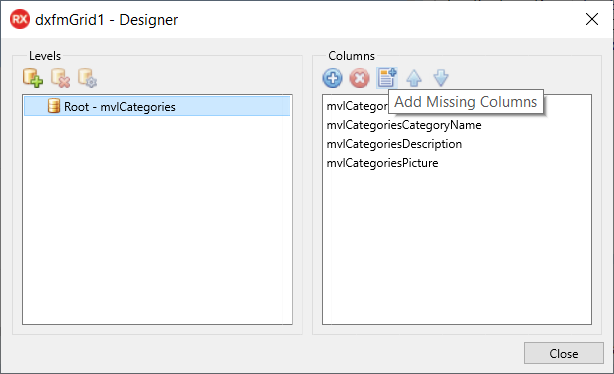
To begin, simply select DevExpress FMX | TdxfrmGrid from your Tool Palette and place the control on a form. Double-click the control to invoke its Designer dialog. Assign an existing TDataSource component to the DataController.DataSource property (at the grid’s root level) within the Object Inspector.

Next, press the “Add Missing Columns” button to generate grid columns for the associated dataset.

Rearrange grid columns as needed and run your application to view results.
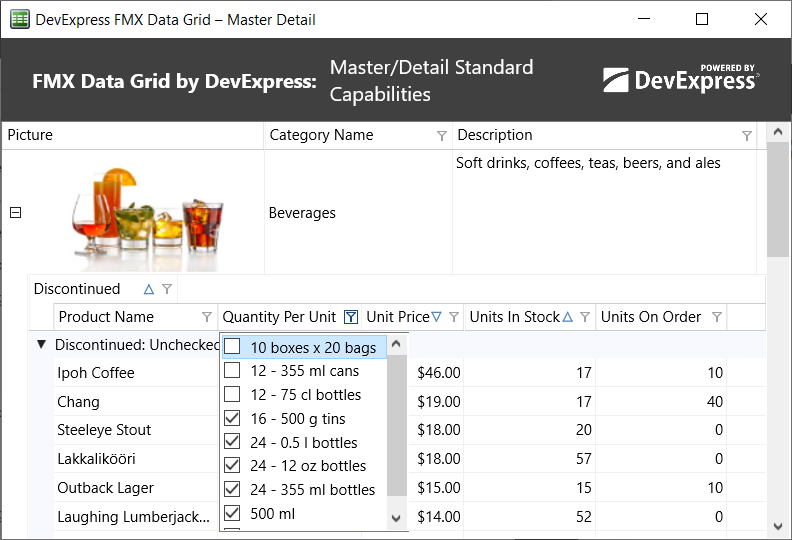
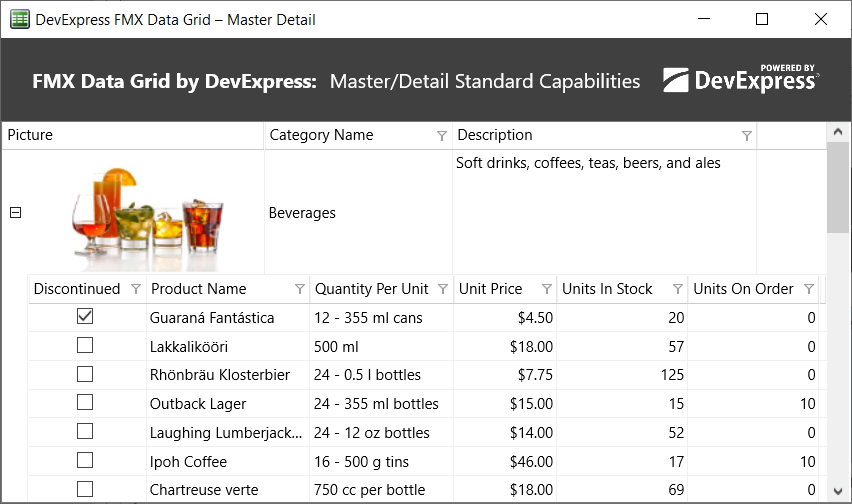
Getting Started: Master-Detail Layout
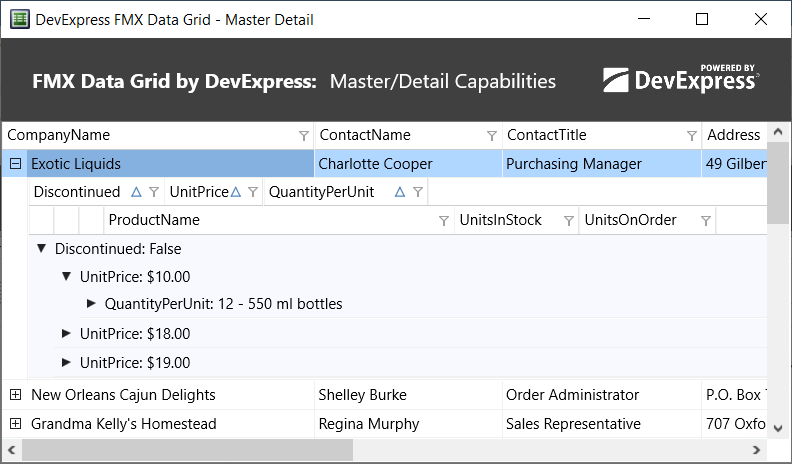
The DevExpress FMX Grid supports master-detail data layouts. In master-detail mode, our Grid displays a set of detail (child) records for each master (parent) row. You can nest an unlimited number of Master-detail relationship levels.

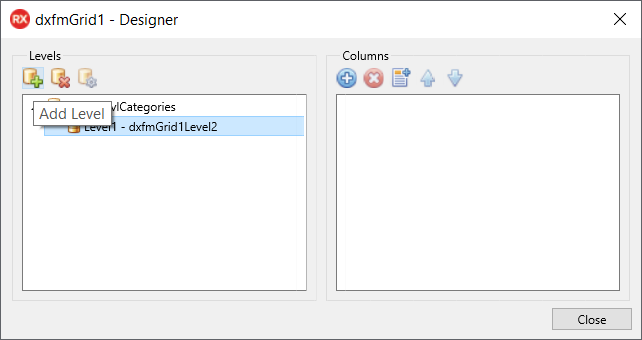
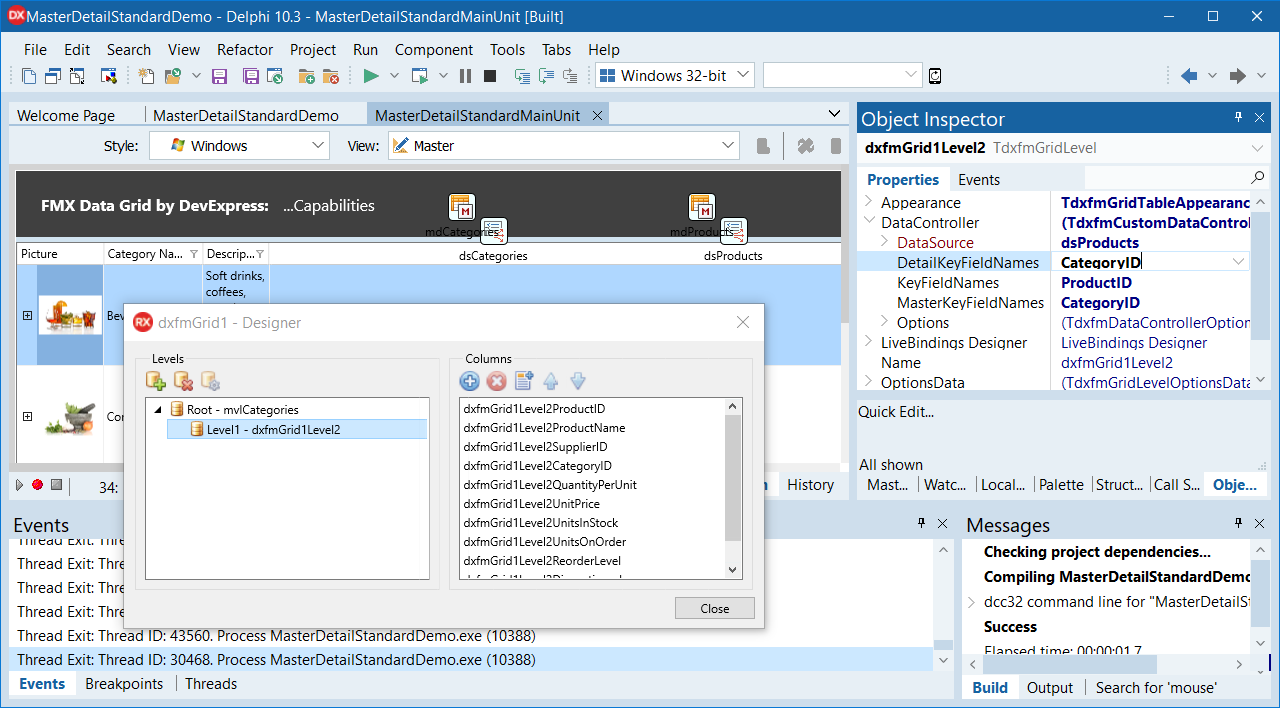
To generate a master-detail layout, Click the “Add Level” button in the Designer dialog. This will add a new detail level to the grid’s root level.

Associate your data source with the Grid and create columns as described earlier. Set key fields via corresponding properties within the DataController to display master-detail information.

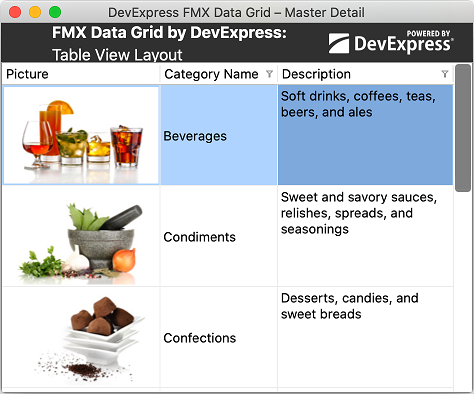
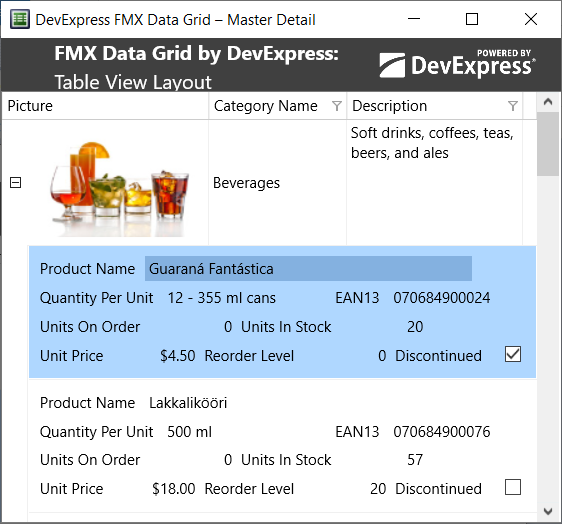
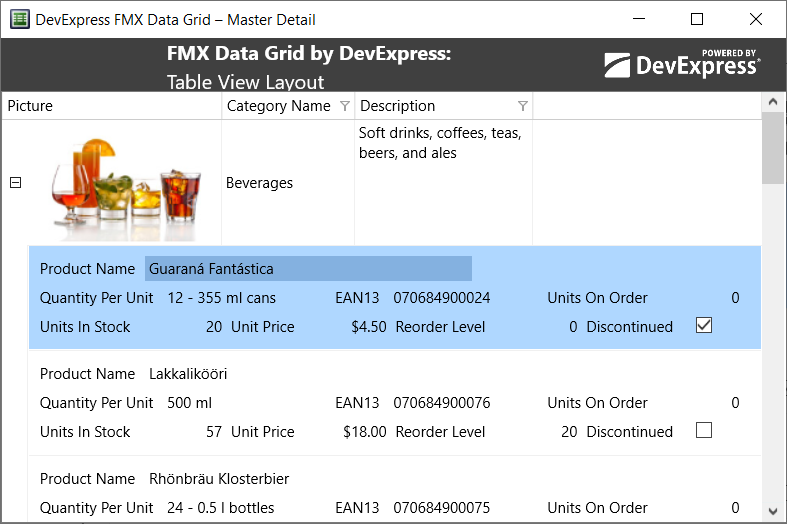
Getting Started: Table and Layout Views
Like its VCL counterpart, our FMX Grid allows you to display data within a flexible “Layout” view.

Like its VCL counterpart, the FMX Grid’s Layout View dynamically adapts cell layout to its container (size of the grid).

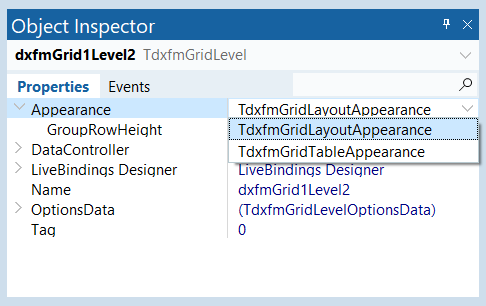
To switch display mode and use the Layout View, change the level’s Appearance property.

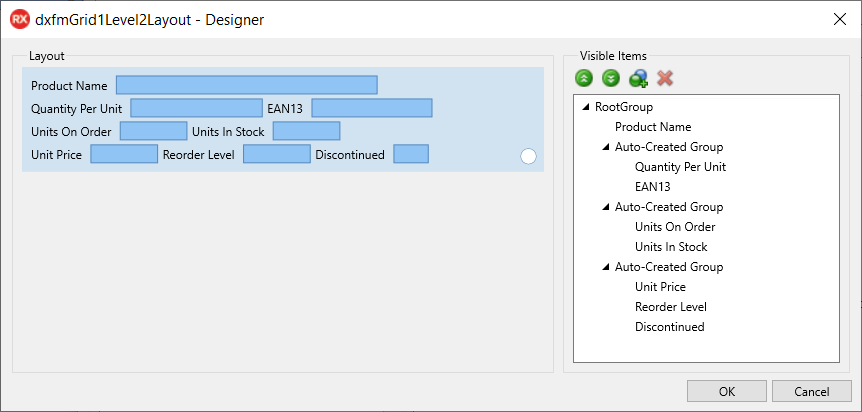
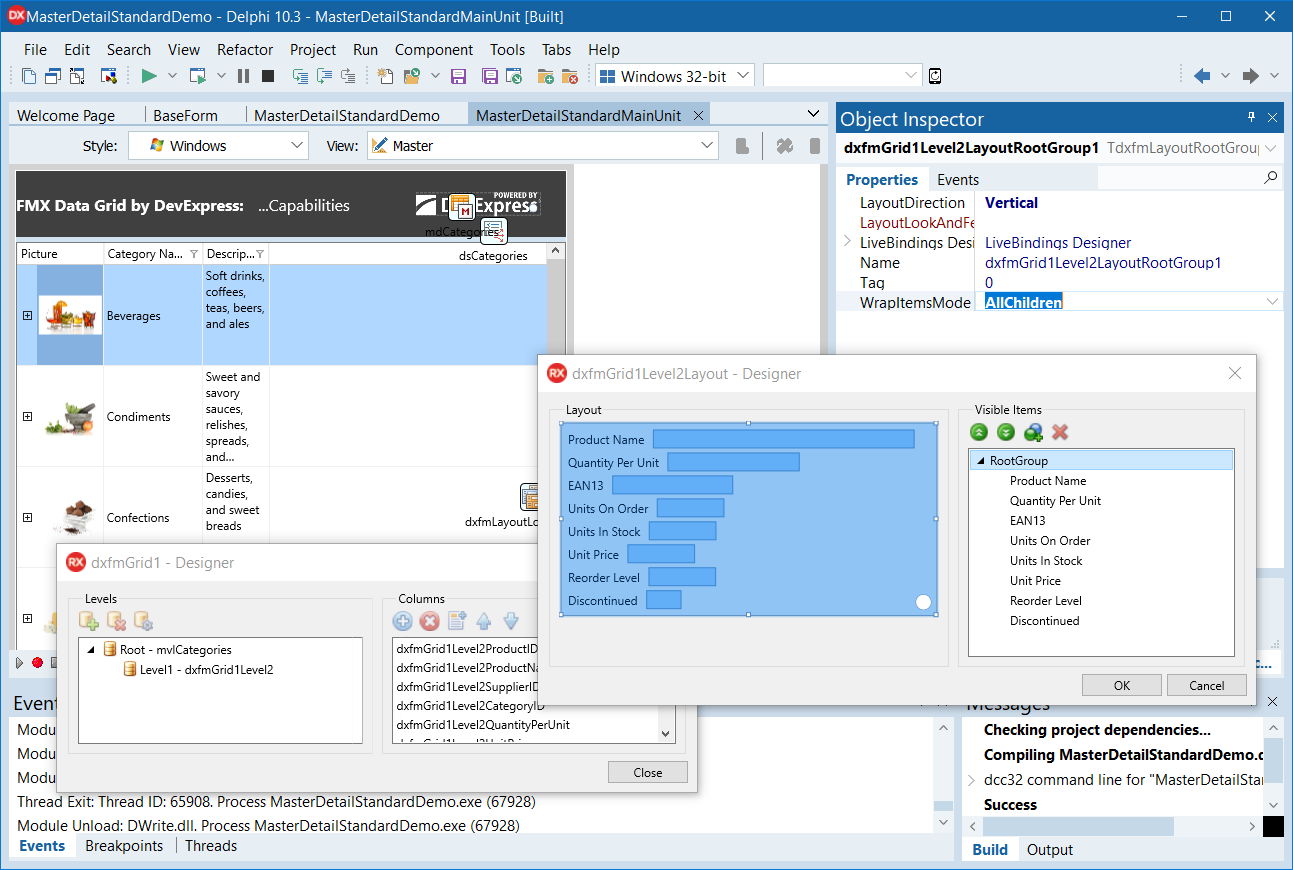
Configure it by clicking on the “Customize Level” button within the Grid Designer window.

To enable dynamic/adaptive cell layout, click the root item group in the Layout Designer and set the group’s WrapItemsMode property to AllChildren in the Object Inspector.

Getting Started: Group Operation
With DevExpress FMX Grid, you can group data by unlimited columns.

To enable data grouping, associate an existing dataset with the Grid and populate it with columns as described earlier.
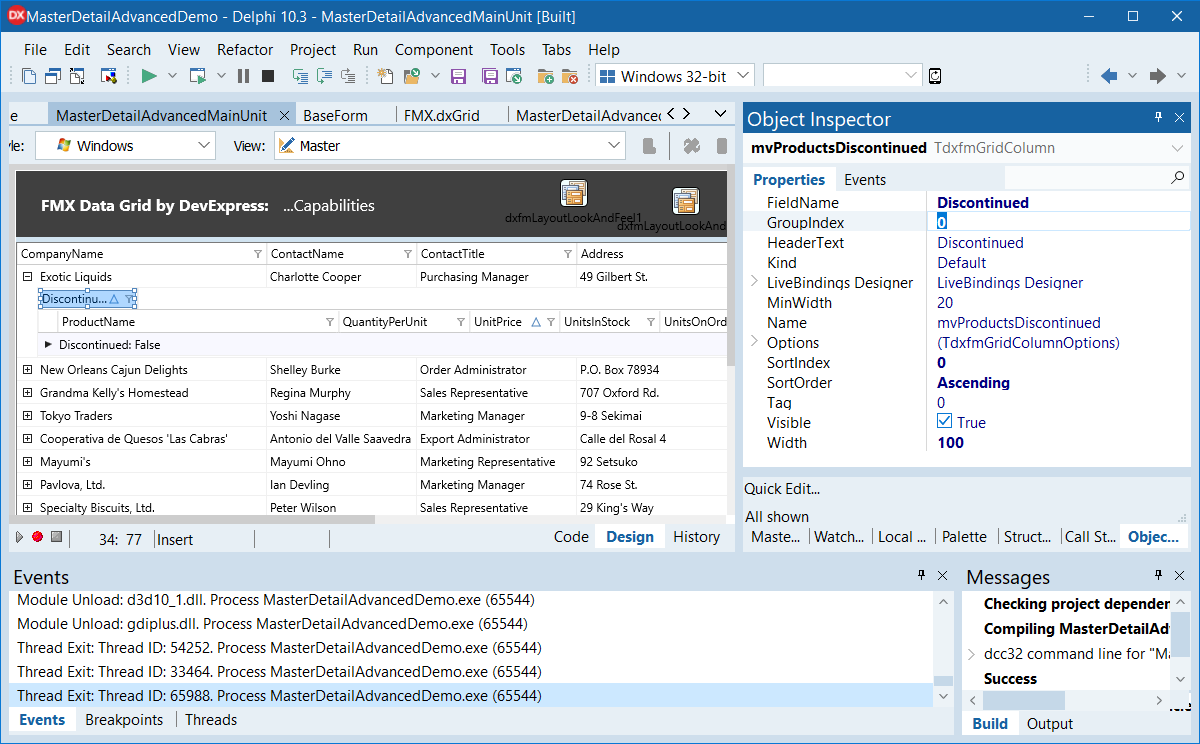
Second, click the column header against which you wish to group dataset records. Set the column’s GroupIndex property to 0 in the Object Inspector to create the group. The selected column header will be positioned above all other headers, and the FMX Grid will display column records as group rows (nodes). To create a nested group, click another column header and set the corresponding GroupIndex property to 1. You can use column GroupIndex properties to change grouping order when necessary.

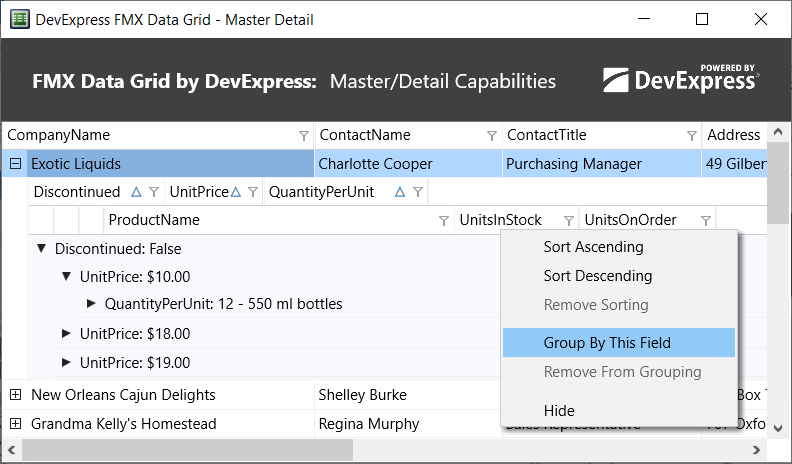
At runtime, end-users can right-click a column header and click the “Group By This Field” item to group data against the specified column. To remove grouping, end-users can right-click the appropriate column header and select “Remove From Grouping” from the popup menu. You can set a column’s Options.Grouping to False to disable context menu items for a column.

Getting Started: Sort Operation
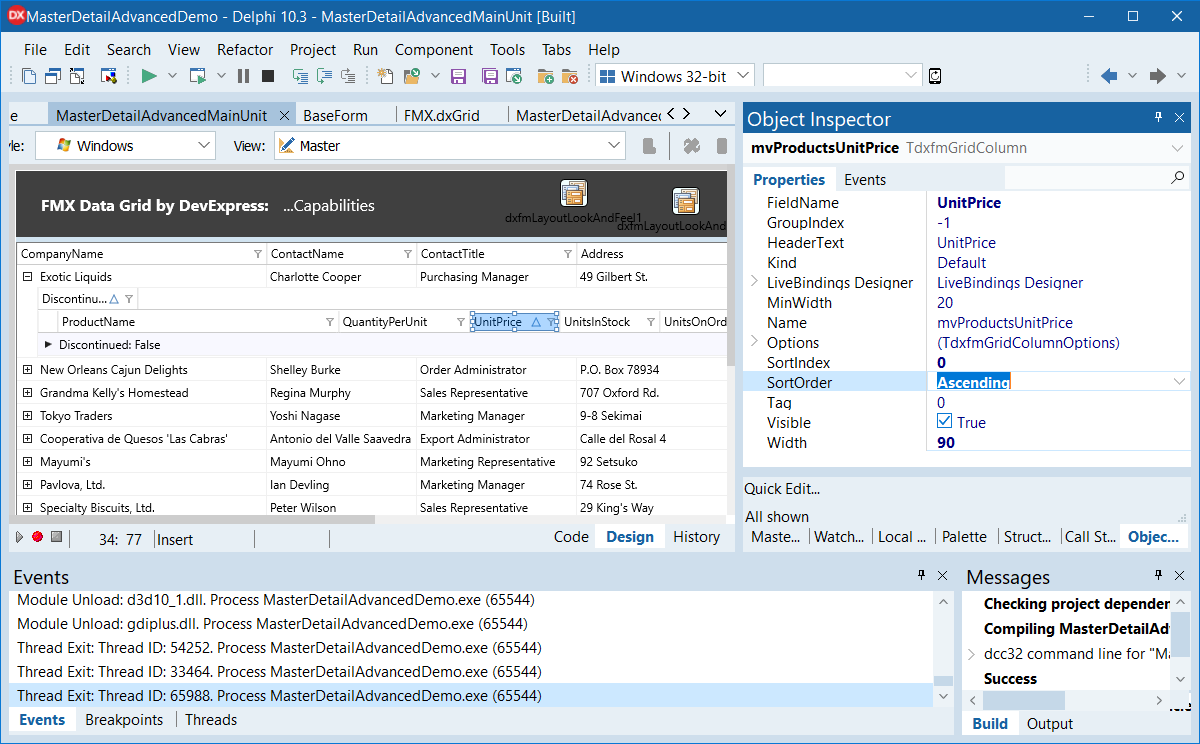
DevExpress FMX Grid automatically sorts data against columns used in grouping operations. To sort data against one or more columns, click a column header and set the column’s SortOrder property to Ascending or Descending in the Object Inspector. Repeat the same operation for other columns as needed. Use the SortIndex property to change sort order during multi-column sorting.

At runtime, end-users can right-click a column header and select “Sort Ascending” or “Sort Descending” to initiate sort operations against the column (or to change sort order). If sorting has been applied to a column, the column header displays a triangular icon (to indicate ascending or descending sort order). End-users can click this icon to reverse sort order when necessary. To exclude a column from sort operations, end-users can right-click the header and select “Remove Sorting” from the popup menu. You can set a column’s Options.Sorting to False to disable context menu items for a column.

Download the CTP
The DevExpress FMX Grid is available as a CTP (community technology preview) and can be downloaded directly from our website.
Please remember, this is a work in progress – we’ve done a lot but we have more to do.
Your Feedback Matters
As always, we welcome your thoughts. Please explore the capabilities of the DevExpress FMX Grid and share your experiences with us. We’ll be happy to follow up.
What’s New in v20.1
To explore the scope, breadth and capabilities of our new products/features, please visit: https://www.devexpress.com/Subscriptions/New-2020-1.xml.




